
Are you ready to embark on a journey into the world of web development with the powerful
MERN stack? If you're a beginner or someone looking to streamline their learning path,
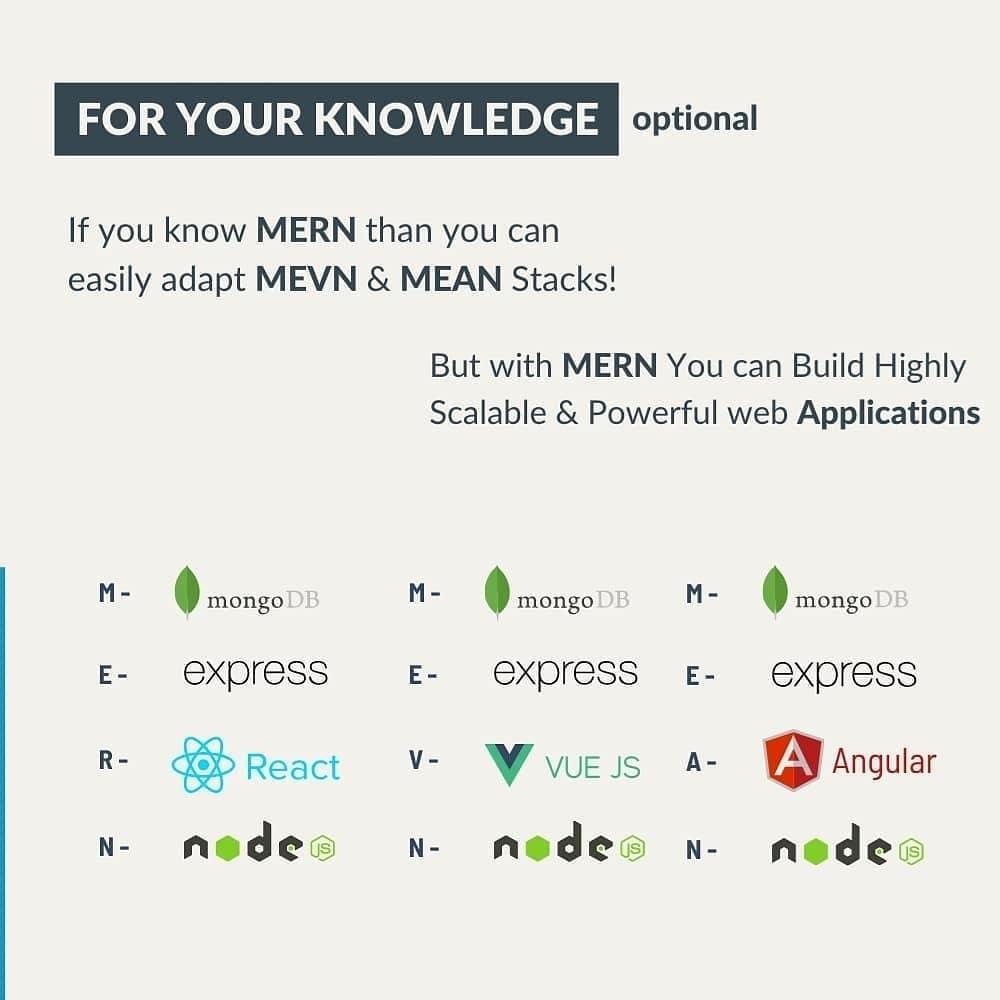
you're in the right place! The MERN stack, consisting of MongoDB, Express.js, React.js, and
Node.js, is a popular choice for building dynamic and interactive web applications. Let's
dive into a user-friendly roadmap that will guide you through mastering each component of
the MERN stack.
**1. Understand the Basics:**
Before delving into the specifics of MERN stack development, it's essential to have a solid
understanding of web development fundamentals. Learn HTML, CSS, and JavaScript
thoroughly as they form the backbone of any web application.
**2. MongoDB:**
Start your MERN stack journey by mastering MongoDB, a NoSQL database. Understand
concepts like collections, documents, querying, and indexing. Learn how to perform CRUD
(Create, Read, Update, Delete) operations using MongoDB and get comfortable with
Mongoose, an elegant MongoDB object modeling tool for Node.js.
**3. Express.js:**
Move on to Express.js, a flexible and minimalist web application framework for Node.js.
Learn how to set up a server, handle HTTP requests and responses, and create RESTful
APIs. Dive into middleware, routing, and error handling. Express.js provides a robust
foundation for building scalable web applications.
**4. React.js:**
Next, immerse yourself in React.js, a powerful JavaScript library for building user
interfaces. Understand the component-based architecture, JSX syntax, and virtual DOM.
Learn state management using React hooks and Redux. Explore routing with React Router
and dive into styling with CSS or popular libraries like Styled Components.
**5. Node.js:**
Complete your MERN stack journey by mastering Node.js, a server-side JavaScript
runtime. Understand event-driven, non-blocking I/O model and asynchronous
programming. Learn to build RESTful APIs using Express.js and integrate MongoDB for data
persistence. Explore authentication, authorization, and security best practices.
**6. Full-Stack Integration:**
Now that you have a solid understanding of each MERN stack component individually, it's
time to bring them all together. Build full-stack applications by integrating MongoDB,
Express.js, React.js, and Node.js seamlessly. Implement features like user authentication,
data validation, and real-time updates using WebSocket or libraries like Socket.IO.
**7. Deployment and Hosting:**
Learn how to deploy your MERN stack applications to production environments. Explore
popular cloud platforms like Heroku, AWS, or Azure for hosting your backend. Utilize
services like MongoDB Atlas for database hosting. Configure your frontend deployment
using platforms like Netlify or Vercel. Ensure smooth deployment workflows and
implement continuous integration/continuous deployment (CI/CD) pipelines.
**8. Stay Updated:**
The field of Web Development, especially with the MERN stack, is constantly evolving. Stay
updated with the latest trends, tools, and best practices by following blogs, attending
webinars, and participating in online communities like Stack Overflow, GitHub, and Reddit.
Experiment with new technologies and frameworks to expand your skill set further.
**Conclusion:**
Congratulations! You've now navigated through a comprehensive roadmap to mastering
the MERN stack. Remember, learning to code is a journey, and persistence is key. Keep
practicing, building projects, and pushing your boundaries. With dedication and
enthusiasm, you'll become a proficient MERN stack developer in no time. Happy coding!
Feel free to customize this roadmap according to your audience's needs and your
website's style...
 Best Mobile App Development Company in Delhi NCR | Oprezo India
Best Mobile App Development Company in Delhi NCR | Oprezo India
 Top Web Development Services in Delhi/NCR | Oprezo India – React JS, Angular JS, eCommerce & More
Top Web Development Services in Delhi/NCR | Oprezo India – React JS, Angular JS, eCommerce & More
 Top Mobile App Development Company in Delhi / NCR | Oprezo India
Top Mobile App Development Company in Delhi / NCR | Oprezo India
 Mobile App Development in Delhi - Android, iOS, Hybrid & Flutter | Oprezo India
Mobile App Development in Delhi - Android, iOS, Hybrid & Flutter | Oprezo India
 Why Oprezo India is the Best Web Development Partner in Delhi NCR?
Why Oprezo India is the Best Web Development Partner in Delhi NCR?